Dernières actualités

Responsive Images : comprendre srcset et sizes
Articleresponsive
Entre les images floues sur écrans rétina, mal adaptées ou trop lourdes, il n'est pas toujours évident de gérer les différentes ressources graphiques…Raphael15 commentaires
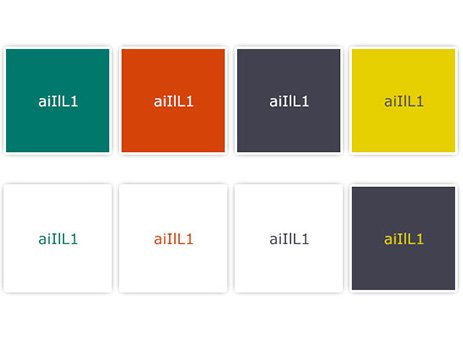
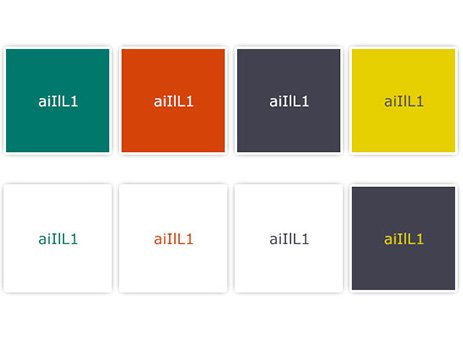
Créer facilement une palette de couleurs accessibles
Tutorieldesign
L'accessibilité des couleurs et les contraintes liées au contraste ont souvent mauvaise presse auprès des designers. Certains craignent que les contraintes…Stéphanie W.8 commentaires
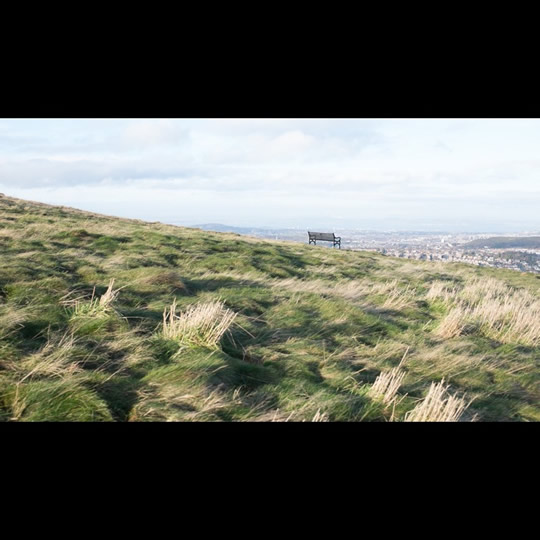
Une vidéo d'arrière-plan sur toute la page en HTML et CSS
Tutorielcss
Ce tutoriel a été initialement publié en anglais par Florent Verschelde sous l'intitulé Full page video background with HTML and CSS. Quelques adaptations…Victor BRITO13 commentaires
Détecter le support des fonctionnalités avec @supports
Articlecss
La règle @supports, également nommée “règle conditionnelle”, permet de détecter la reconnaissance de certaines propriétés CSS au sein du navigateur. Introduite…Raphael5 commentaires
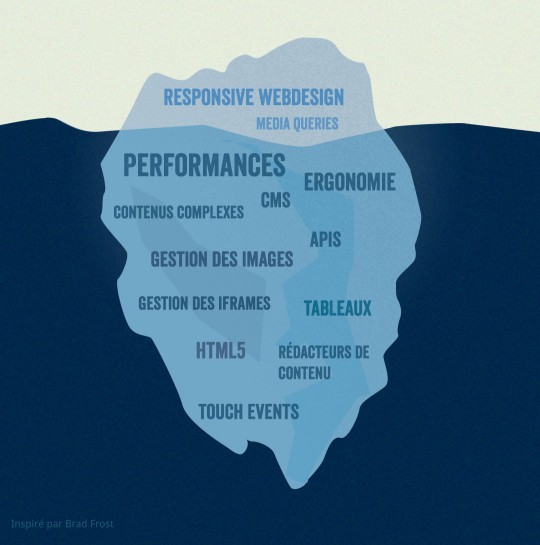
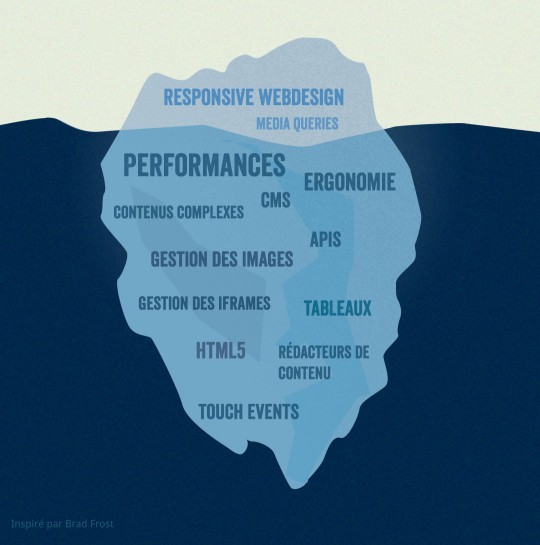
C'est quoi le Responsive Web Design ?
Articleresponsive
Consacré "mot-clé de l'année 2013" par le célèbre magazine Mashable, le Responsive Web design (RWD) est aujourd'hui incontournable dans nos projets web…Raphael24 commentaires
3Dbop, une visionneuse WebGL Collada
Une problématique récente a vu le jour avec la venue de WebGL : comment utiliser dès à présent cette technologie sans devoir ré-apprendre un nouveau langage…Nicolas-Barre3 commentaires
Conférences Microsoft TechDays 2014
Pour la huitième année et durant trois jours en février, Microsoft France organise ses journées annuelles de conférences au Palais des Congrès de Paris,…Raphael12 commentaires
Bower pour les nuls (comme moi)
Tutorielweb
Vous êtes intégrateur ou développeur front-end ? Vous avez envie de vous faciliter la vie tout en étant quelque peu allergique à la ligne de commande…Raphael24 commentaires
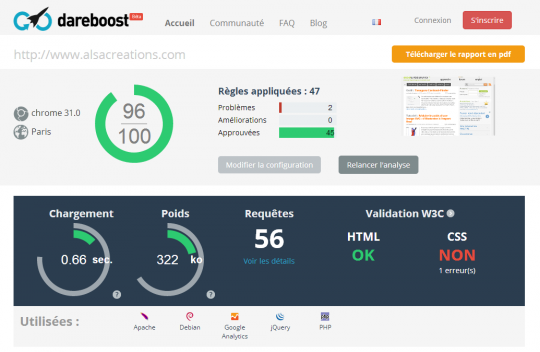
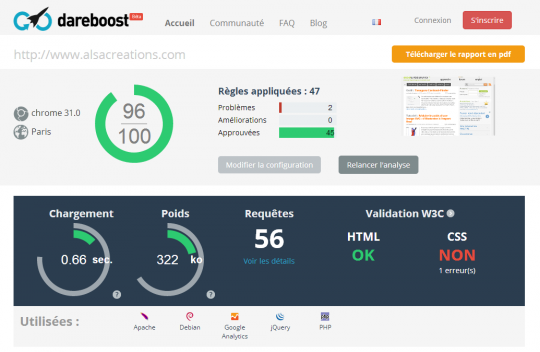
Dareboost
Outildéveloppement
Dareboost se présente comme un site d'analyse et conseil en performance et qualité web. C'est un outil d'audit en ligne comme il en existe d'autres,…Raphael14 commentaires
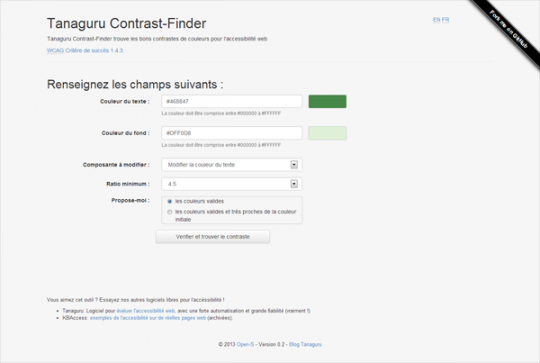
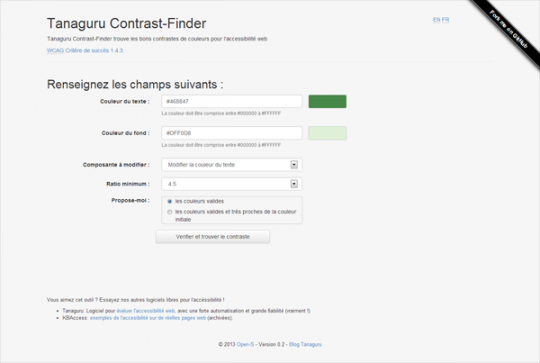
Tanaguru Contrast-Finder
Outilaccessibilité
Un outil de plus pour vérifier si les couleurs sont accessibles ? Pas vraiment. Tanaguru Contrast-Finder fait ce que de nombreux autres outils ne font…bruit_silencieux
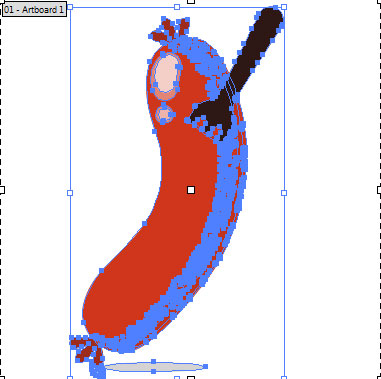
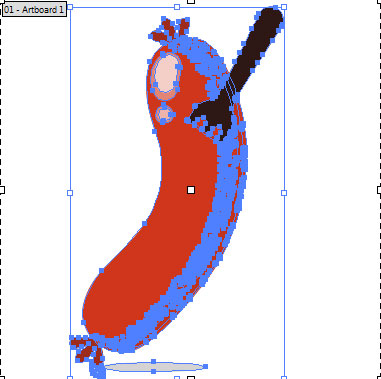
Réduire le poids d'une image SVG : d'Illustrator à l'export final
Tutorieldesign
Beaucoup d’articles prônent l'usage du format d'image SVG pour les illustrations et icônes sur les sites web. Le SVG étant un format vectoriel, il a le…Stéphanie W.12 commentaires
Soutenons La Quadrature du Net
Comme vous le savez peut-être déjà, un nouvel appel à soutenir La Quadrature du Net vient d'être lancé, afin de permettre de financer les 5 permanents…Petrichoeur1 commentaires
Colour Accessibility (ebook)
Livreaccessibilité
Colour Accessibility est un petit livre qui fait partie de la collection d'ebooks “Five Simple Steps”. Cette collection proposait des ebooks avec des…Stéphanie W.6 commentaires
Real Favicon Generator
Outildesign
Real Favicon Generator est un outil gratuit en ligne permettant de vérifier et de générer des fichiers "favicon" pour son site web. Bien plus complet…Raphael36 commentaires
SMACSS, architecture évolutive et modulable des CSS
Livrecss
Si vous n'êtes pas fan de lecture dans la langue de Shakespeare, vous êtes peut-être passés à côté de cette pépite. Toutefois, vous n'avez plus d'excuse,…Nico3333fr14 commentaires
Proposer une actualité
Voir tous les sujets et catégories